1) 풀 캘린더

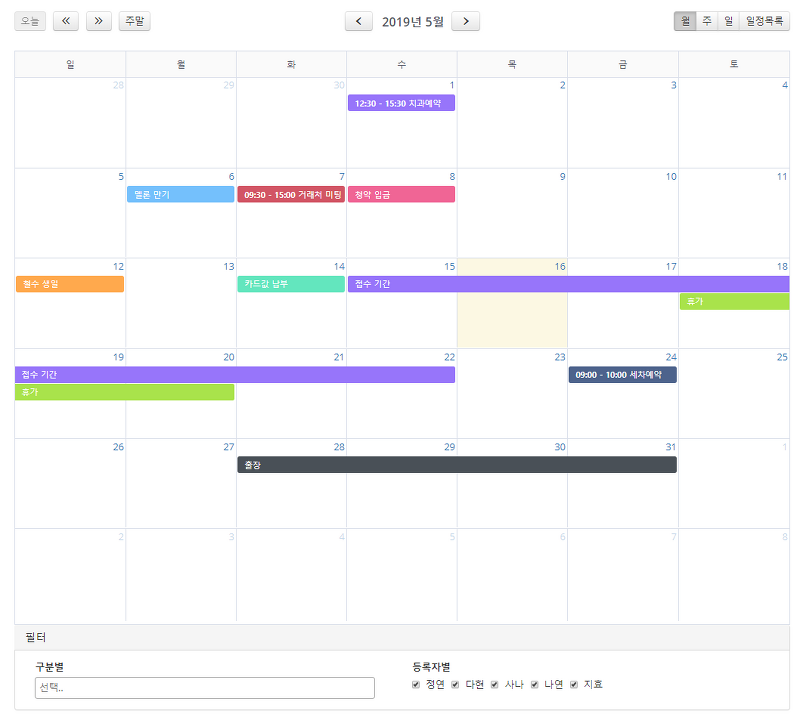
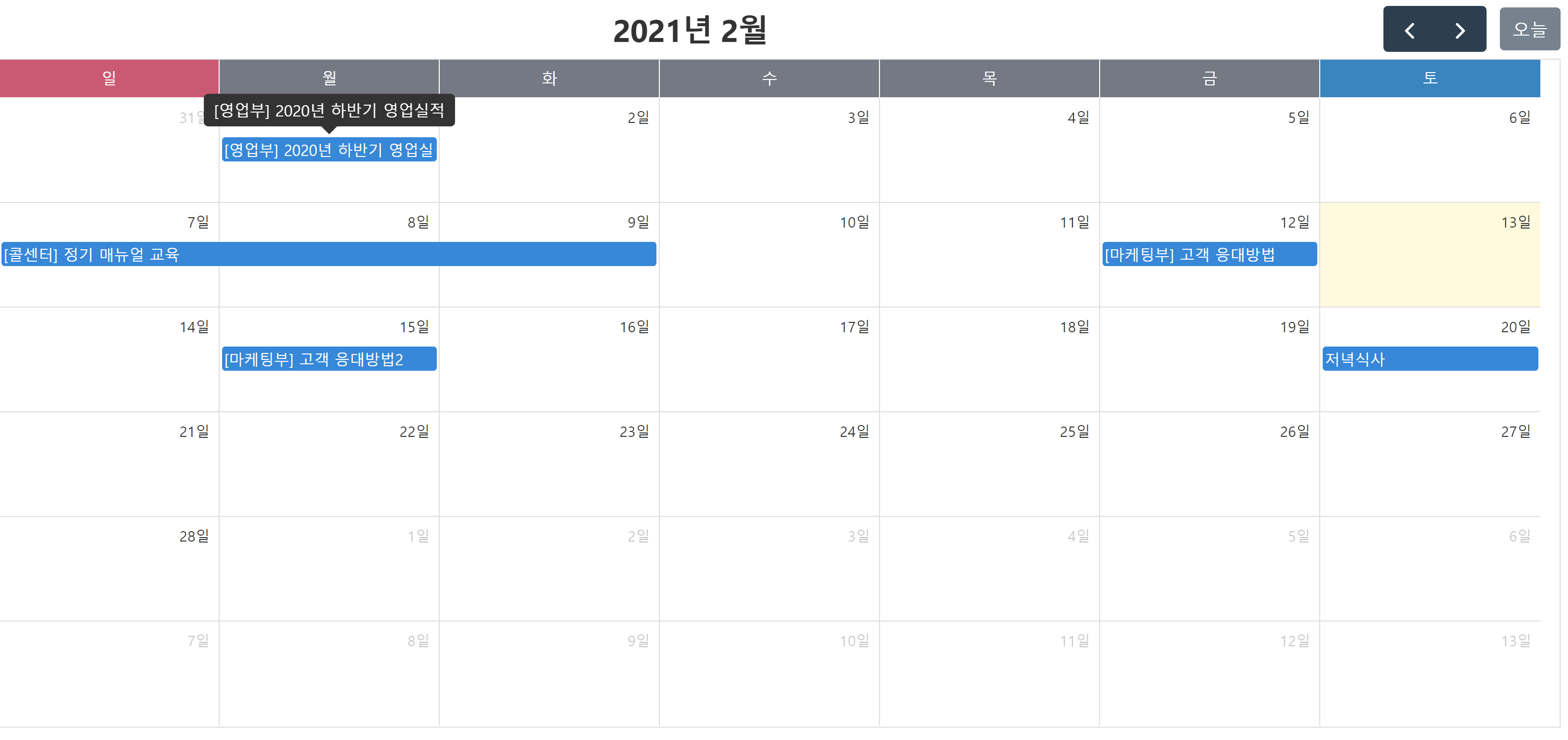
Full Calendar JS 자바스크립트로 작성된 오픈소스 이벤트 캘린더 라이브러리로 무료로 사용할 수 있는 버전이 있습니다.다양한 환경에서 사용할 수 있도록 jQuery, React, Angular, Vue.js 등 다양한 프레임워크와 호환됩니다.풀 캘린더를 사용하여 일정 관리, 예약 시스템, 회의 일정 등 다양한 웹 애플리케이션을 구축할 수 있습니다.기능: 풀 스크린 뷰, 스케줄, 이벤트 편집, 다국어 지원, 시간대 변환 등의 기능을 가지고 있습니다.

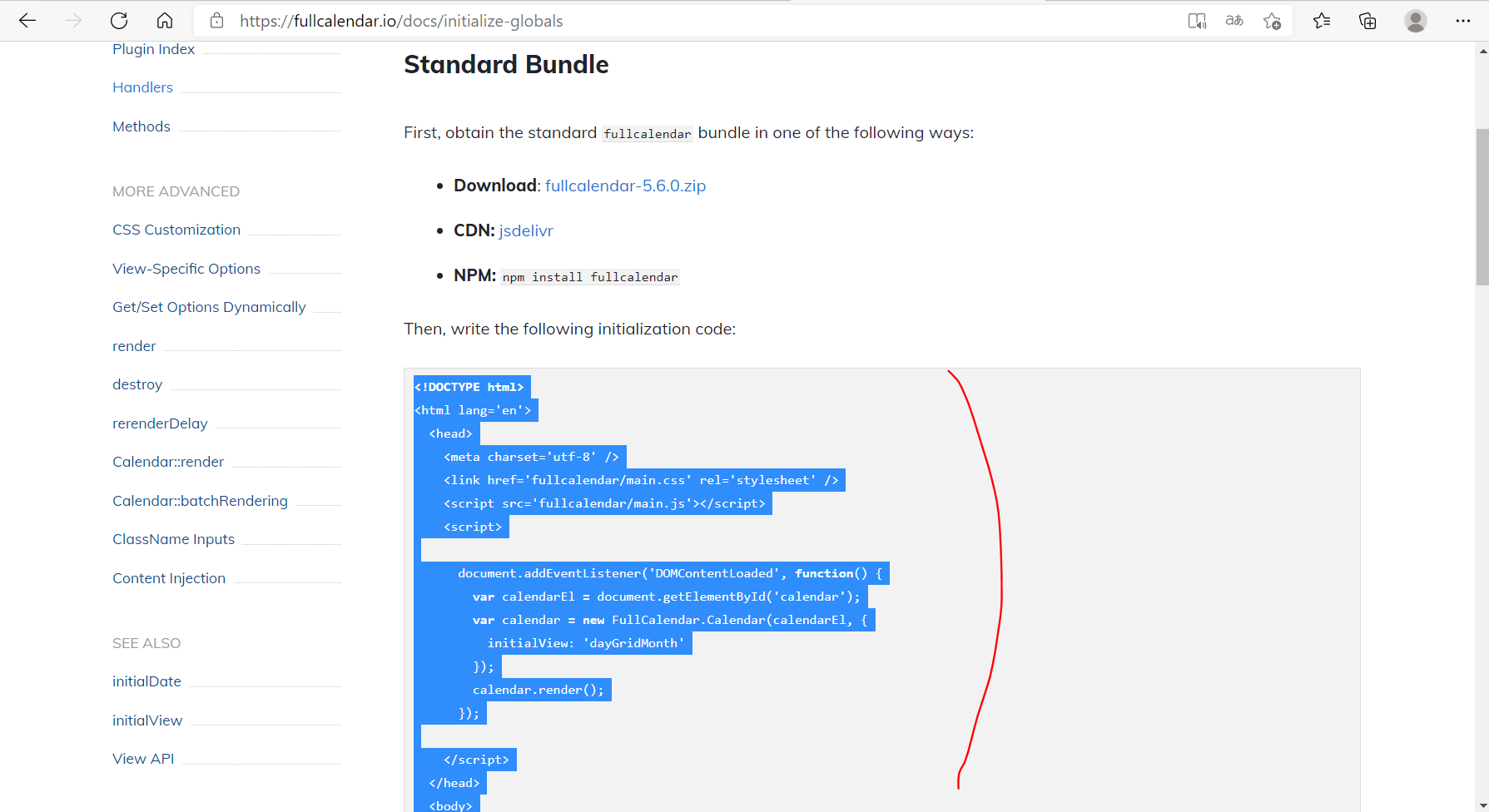
Full Calendar JS 자바스크립트로 작성된 오픈소스 이벤트 캘린더 라이브러리로 무료로 사용할 수 있는 버전이 있습니다.다양한 환경에서 사용할 수 있도록 jQuery, React, Angular, Vue.js 등 다양한 프레임워크와 호환됩니다.풀 캘린더를 사용하여 일정 관리, 예약 시스템, 회의 일정 등 다양한 웹 애플리케이션을 구축할 수 있습니다.기능: 풀 스크린 뷰, 스케줄, 이벤트 편집, 다국어 지원, 시간대 변환 등의 기능을 가지고 있습니다.

2) 화면 작업 구상

화면 작업 계획 일정 관리 컨트롤러에서 Full Calendar 화면 페이지로 경로를 연결할 수 있도록 합니다.페이지를 표시하기 전에 Egov 프레임워크의 스케줄 관련 공통 코드를 가져온 후 페이지를 열도록 합니다. (화면에 뿌리기 위해) 일정관리 컨트롤러 테스트 용도의 폴더 경로 생성 + JSP 파일 생성 작업의 흐름 구상 풀 캘린더 JS를 사용한다. (주요) 모달을 사용하여 일정이 등록, 수정, 삭제되도록 합니다.(프론트엔드 이벤트 처리) 등록, 수정, 삭제되도록 백엔드 처리를 작성합니다. (백엔드 데이터 처리) 테스트를 합니다.

화면 작업 계획 일정 관리 컨트롤러에서 Full Calendar 화면 페이지로 경로를 연결할 수 있도록 합니다.페이지를 표시하기 전에 Egov 프레임워크의 스케줄 관련 공통 코드를 가져온 후 페이지를 열도록 합니다. (화면에 뿌리기 위해) 일정관리 컨트롤러 테스트 용도의 폴더 경로 생성 + JSP 파일 생성 작업의 흐름 구상 풀 캘린더 JS를 사용한다. (주요) 모달을 사용하여 일정이 등록, 수정, 삭제되도록 합니다.(프론트엔드 이벤트 처리) 등록, 수정, 삭제되도록 백엔드 처리를 작성합니다. (백엔드 데이터 처리) 테스트를 합니다.

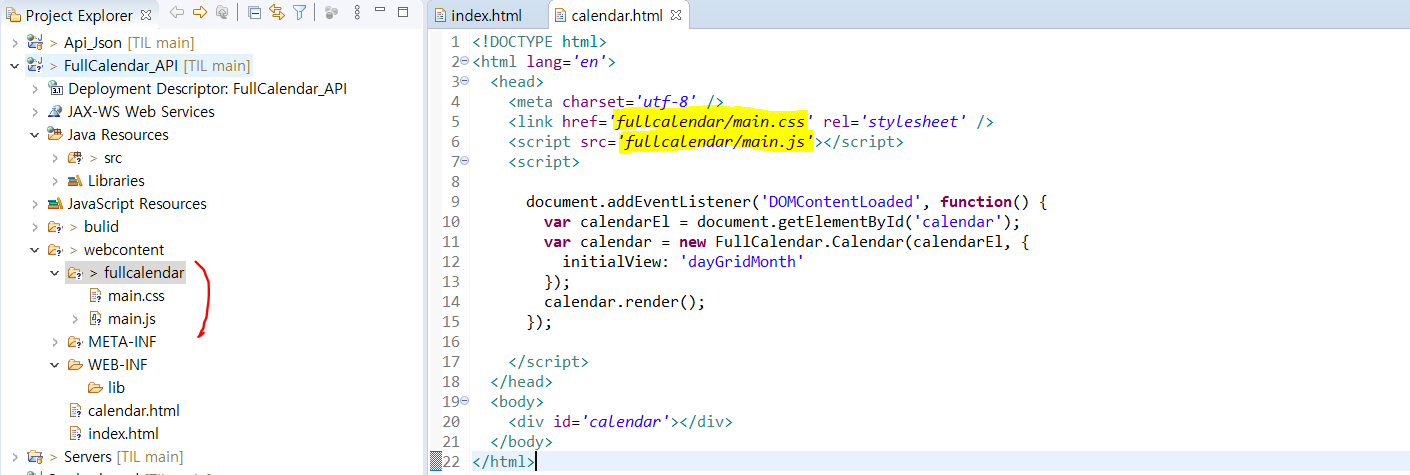
3) Full Calendar로 화면을 만들어 보기

①일정관리 컨트롤러 작성 (Test Calendar Controller)

①일정관리 컨트롤러 작성 (Test Calendar Controller)
페이지를 표시하기 전에 Egov 프레임워크의 스케줄 관련 공통 코드를 가져온 후 페이지를 열도록 합니다. (화면에 걸어주려고)

페이지를 표시하기 전에 Egov 프레임워크의 스케줄 관련 공통 코드를 가져온 후 페이지를 열도록 합니다. (화면에 걸어주려고)페이지를 표시하기 전에 Egov 프레임워크의 스케줄 관련 공통 코드를 가져온 후 페이지를 열도록 합니다. (화면에 걸어주려고)첨부 파일 Test Calendar Controller.java 파일 다운로드첨부 파일 Test Calendar Controller.java 파일 다운로드첨부 파일 Test Calendar Controller.java 파일 다운로드②일정관리 페이지 CSS 조정 + 이벤트 추가 (Egov Calendar Controller)②일정관리 페이지 CSS 조정 + 이벤트 추가 (Egov Calendar Controller)테스트 용도임을 구분하기 위해 jsp 폴더에 바로 test 폴더를 작성한 후 Full Calendar.jsp를 생성합니다.일정관리 페이지 CSS, JS에 적힌 라이브러리: Full Calendar, BootStrap, Jquery, Datetimepicker 관련 소스코드 행이 650줄 가까이 되므로 첨부파일로 넣었습니다. 참고해주세요.첨부파일 Full Calendar.jsp파일 다운로드첨부파일 Full Calendar.jsp파일 다운로드일정관리 작동방식 스케줄 추가 & 일정 드래그 : 일정 드래그 하거나 일정 추가 버튼을 클릭하면 모달이 표시되는 일정 수정 & 삭제 : 일정이 있는 경우 모달 내용이 해당 내용으로 바뀐다 + 삭제 버튼 활성화인데 지금은 백엔드 처리 없이 화면 이벤트만 추가된 상태이며 현재 부트스트랩 & 모달 & 풀 캘린더는 기본 CSS를 사용하고 있습니다.일정관리 작동방식 스케줄 추가 & 일정 드래그 : 일정 드래그 하거나 일정 추가 버튼을 클릭하면 모달이 표시되는 일정 수정 & 삭제 : 일정이 있는 경우 모달 내용이 해당 내용으로 바뀐다 + 삭제 버튼 활성화인데 지금은 백엔드 처리 없이 화면 이벤트만 추가된 상태이며 현재 부트스트랩 & 모달 & 풀 캘린더는 기본 CSS를 사용하고 있습니다.일정관리 작동방식 스케줄 추가 & 일정 드래그 : 일정 드래그 하거나 일정 추가 버튼을 클릭하면 모달이 표시되는 일정 수정 & 삭제 : 일정이 있는 경우 모달 내용이 해당 내용으로 바뀐다 + 삭제 버튼 활성화인데 지금은 백엔드 처리 없이 화면 이벤트만 추가된 상태이며 현재 부트스트랩 & 모달 & 풀 캘린더는 기본 CSS를 사용하고 있습니다.

.jpg)