Dash는 Plotly를 기반으로 하며 Python과 html을 통해 웹사이트나 대시보드를 만들 수 있습니다.
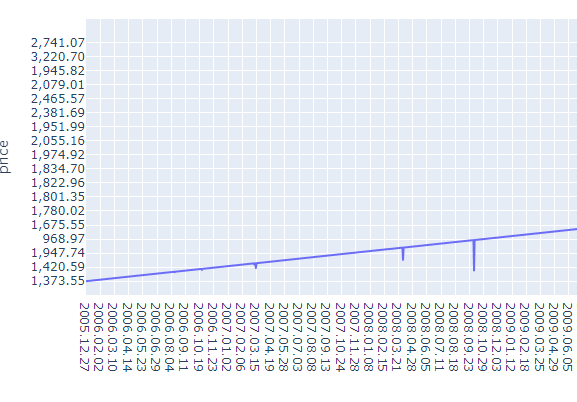
웹 서비스를 구현할 수도 있는데 이는 큰 장점입니다. 따라서 이전 데이터가 프런트 엔드에 표시됩니다.
프런트 엔드 화면은 Dash 및 Plotly를 통해 구성할 수 있습니다.
1. 수입
import dash
from dash.dependencies import Input, Output
from dash import dcc
from dash import html
import pandas as pd
2. 개요
– dash.Dash 기능을 통해 대시보드 애플리케이션을 생성합니다.
– html과 dcc를 사용하여 화면 구성
– 콜백 함수에 UI 연결
– run_server 기능을 통해 프런트엔드로 표시됩니다.
3. DCC
– Dash Core Components의 약자로, 화면을 구성하는 구성 요소입니다(예: 드롭다운 메뉴).
– html로 화면을 구성할 때 사용합니다.
4.html
– 프런트 엔드를 작성합니다.
– html 태그는 구분되어 있으므로 화면을 구성할 때 사용하세요. (dcc를 사용하여 구성할 수도 있음)
– 콜백 기능에서 출력과 입력을 연결하기 위해서는 UI별로 ID를 설정해야 합니다.
5. 대시 기능
– 대시보드 애플리케이션을 만듭니다.
– 애플리케이션에 콜백 기능이 있습니다.
– 레이아웃을 통해 화면을 구성할 수 있습니다(html로 작성).
– 콜백 기능에서는 입력을 통한 UI 작업이 가능합니다.
– 콜백 기능에서 출력을 통해 차트를 UI로 보낼 수 있습니다.
– run_server 기능을 통해 브라우저에 표시할 수 있습니다.
import dash
from dash.dependencies import Input, Output
from dash import dcc
from dash import html
import pandas as pd
# dashboard app
app = dash.Dash('타이틀명',
external_stylesheets=('https://codepen.io/chriddyp/pen/bWLwgP.css'))
app.layout = html.Div((
dcc.Dropdown(
id='my-dropdown',
options=(
# dropdown 메뉴 딕셔너리 형태이며, label과 value 를 무조건 갖는다.
{'label':'라벨명1','value':'데이터1'},
{'label':'라벨명2','value':'데이터2'},
{'label':'라벨명3','value':'데이터3'},
),
value="데이터 기본값"
),
dcc.Graph(id='my-graph')
), style={'width': '600'})
#output의 figure는 고정으로 사용하면 된다. 콜백의 리턴값에서 figure 를 가져와
#사용하겠다는 의미이다.
@app.callback(Output('my-graph', 'figure'), (Input('my-dropdown', 'value')))
def update_graph(selected_dropdown_value):
#selected_dropdown_value 에는 html-> dcc.dropdown 에서 명시한 value 값인
#데이터1, 데이터2, 데이터3 중 하나가 들어오게 된다.
df = 데이터 프레임 생성 혹은 불러오기 (selected_dropdown_value 활용)
#plotly 차트를 구성한 후 return 하면 해당 차트를 화면에 보여준다.
#여기서는 단순히 데이터만 리턴하여 라인차트를 기본으로 그린다.
return {
'data': (
# dash가 보여줄 dashboard의 그래프를 dict 형태로 지정.
{'x':df.컬럼명,'y':df.컬럼명}
),
'layout': {'margin': {'l': 40, 'r': 0, 't': 20, 'b': 30}}
}
# dash app 실행.
app.run_server(debug=True, use_reloader=False)
# app.run_server(host="ip주소", port=숫자)를 통해 외부에 호스팅 할 수 있다
5.1 Plotly에 연결하기¶
콜백 함수에서 plotly와 조합하여 차트를 표현할 수 있습니다.
plotly 차트를 구성하고 return을 사용하여 반환하십시오.
import plotly.express as px
.....
@app.callback(Output('my-graph', 'figure'), (Input('my-dropdown', 'value')))
def update_graph(selected_dropdown_value):
# 내가 선택한 label에 해당하는 파일 이름
df = dataframe 생성 혹은 읽어오기(pandas로)
fig = px.line(df,x='컬럼명1',y='컬렴명2')
return fig
.....